Càiđặt Oh My Zsh và trangtrí cho iTerm bằng powerlevel9k
Tìnhhình HDD bị lỗi gì đó mà ko boot vào MacOS được nên mình đổi HDD luôn. Càilại iTerm nên ghi lại đây, sau này ko mất công tìmkiếm nữa và cho những ai đang cần hehe.
Khi hoànthành iTerm sẽ nhìn nhưthếnày

Bước 1 - Càiđặt iTerm
Vào đây để download
Bước 2 - Càiđặt oh-my-zsh
Mở iTerm lên và paste dòng lệnh sau: [0]
sh -c "$(curl -fsSL https://raw.githubusercontent.com/robbyrussell/oh-my-zsh/master/tools/install.sh)"
Bước 3 - Càiđặt theme cho iTerm
Paste dòng lệnh sau vào iTerm: [1]
git clone https://github.com/bhilburn/powerlevel9k.git ~/.oh-my-zsh/custom/themes/powerlevel9k
Lệnh này có tácdụng download powerlevel9k và lưu vào theo đườngdẫn ~/.oh-my-zsh/custom/themes/
Để sửdụng theme vừa download, vào file này ~/.zshrc và ở dòng 10 sửa như sau: ZSH_THEME="powerlevel9k/powerlevel9k"

Bước 4 - Càiđặt font cho iTerm
Download font này về và double click để cài font

Vào Preference của iTerm, chọn Profile -> Text và change Font mới càiđặt.

Cũng ở mục Profiles, chọn Colors -> Color Presets. Chọn Solarized Dark

Bước 5 - Cấuhình powerlevel9k cho iTerm
Tạo folder và file mới theo đườngdẫn sau: ~/.oh-my-zsh/custom/plugins/tuanvi/tuanvi.plugin.zsh
(Bạn có thể thayđổi tên tùy ý)

Nộidung trong file tuanvi.plugin.zsh như sau:
[2]
1 |
|
Bước 6 - Cấuhình cho plugin mới tạo
Vào file này ~/.zshrc và ở dòng 56 thêm như sau:
# Custom plugins
plugins+=(tuanvi)

Mở iTerm lên và xem thành quả nào.
Bước 7 - Cấuhình cho Visual Studio Code sử dụng terminal
Vào Preferences -> Settings
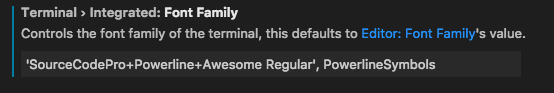
Sửa như hình dưới
Terminal -> Integrated:Font Family
'SourceCodePro+Powerline+Awesome Regular', PowerlineSymbols

Terminal -> Integrated -> Shell:Osx
/bin/zsh

Tham khảo:
[0]: https://github.com/robbyrussell/oh-my-zsh ↩
[1]. https://github.com/bhilburn/powerlevel9k/wiki/Install-Instructions#option-2-install-for-oh-my-zsh ↩
